Dreamweaverコードヒントでfont-sizeプロパティのパーセント表記を追加する
Dreamweaverはコードビューでコードを記述していると、最初の数文字で入力されるプロパティを予測してツールチップに表示してくれる便利な機能があります。
プロパティに対して値を入力する際に、そのプロパティに対して設定出来る値も一覧表示してくれるので、コーディング時にはこの機能は重宝します。
このコードヒントの機能ですが、configuration/CodeHints/CodeHints.xmlをカスタマイズすることで通常表示されない値を追加することが出来ます。
※カスタマイズは自己責任でお願いします。
私の場合、ベースになるfont-sizeを13px相当に設定して13px基準に各フォントサイズをパーセント表記する事が多いので、13pxに対して10~26px相当で表示させる値を追加しています。
まずは13px相当に表示させるためにbase.cssのフォントサイズの設定を次のようにします。
body { color: #333; font-size: 100%; }
* html body {
vertical-align: baseline;
font-family: Verdana, Arial, "MS Pゴシック", sans-serif;
font-size: 82%;
text-align: center;
} /* lte ie6 */
*:first-child+html body {
font-family: Verdana, Arial, "メイリオ", Meiryo, "MS Pゴシック", sans-serif;
font-size: 82%;
} /* ie7 */
html>/**/body {
font-family: Verdana, Arial, "メイリオ", Meiryo, "MS Pゴシック", sans-serif;
font-size: 82%;
} /* ie8 */
html:not(:target) body {
font-family: Verdana, Arial, Hiragino Kaku Gothic Pro, "ヒラギノ角ゴ W3", Osaka, "MS Pゴシック", sans-serif;
font-size: 13px;
} /* modern browser */
13pxを基準にした場合、各サイズで表示させるためのパーセントは次のような値になります。
10px - 77%
font-sizeのパーセント表記一覧 - Webtech Walkerより
11px - 85%
12px - 93%
13px - 100%
14px - 108%
15px - 116%
16px - 124%
17px - 131%
18px - 139%
19px - 147%
20px - 154%
21px - 162%
22px - 170%
23px - 177%
24px - 185%
25px - 193%
26px - 200%
Codehint.xmlの<menu pattern="font-size:" additionaldismisschars=";:" allowwhitespaceprefix="true" displayrestriction="css">の部分を次の値に書き換えます。
※この場合は10~26pxのうち、10,11,12,14,16,18,20,22,24,26px相当の値を追加しています。
<menu pattern="font-size:" additionaldismisschars=";:" allowwhitespaceprefix="true" displayrestriction="css">
<menuitem label="13-10" value="77%" icon="shared/mm/images/hintMisc.gif" />
<menuitem label="13-11" value="85%" icon="shared/mm/images/hintMisc.gif" />
<menuitem label="13-12" value="93%" icon="shared/mm/images/hintMisc.gif" />
<menuitem label="13-14" value="108%" icon="shared/mm/images/hintMisc.gif" />
<menuitem label="13-16" value="124%" icon="shared/mm/images/hintMisc.gif" />
<menuitem label="13-18" value="139%" icon="shared/mm/images/hintMisc.gif" />
<menuitem label="13-20" value="154%" icon="shared/mm/images/hintMisc.gif" />
<menuitem label="13-22" value="170%" icon="shared/mm/images/hintMisc.gif" />
<menuitem label="13-24" value="185%" icon="shared/mm/images/hintMisc.gif" />
<menuitem label="13-26" value="200%" icon="shared/mm/images/hintMisc.gif" />
<menuitem label="10px" value="10px" icon="shared/mm/images/hintMisc.gif" />
<menuitem label="12px" value="12px" icon="shared/mm/images/hintMisc.gif" />
<menuitem label="14px" value="14px" icon="shared/mm/images/hintMisc.gif" />
<menuitem label="16px" value="16px" icon="shared/mm/images/hintMisc.gif" />
<menuitem label="18px" value="18px" icon="shared/mm/images/hintMisc.gif" />
<menuitem label="24px" value="24px" icon="shared/mm/images/hintMisc.gif" />
<menuitem label="36px" value="36px" icon="shared/mm/images/hintMisc.gif" />
</menu>
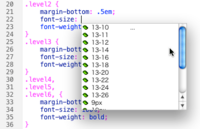
これでfont-size:と入力すると13-10のようなコードヒントが表示され13-10でreturnキーを押すとfont-size: 77%;と入力されるようになります。
参考用に私のCodehints.xmlをダウンロード出来るようにしておきます。(Dreamweaver CS4用)
上書きする場合やカスタマイズする際は必ずバックアップを取り、自己責任で行ってください。