New CSS Sticky Footer -CSSでフッターを下に固定する-
CSSでフッターを下部に固定する方法ですが、おそらく有名なのはCSSStickyFooterでしょう。コンテンツ部分のpadding-bottomにフッターのheightを指定してフッターのmargin-topにheight分のネガティブマージンを指定するという物です。
CSSStickyで紹介されている(X)HTMLとCSSだと全体を包むdivがありません。よくあるサイトのデザインとして全体を包んだdivの左右にドロップシャドウをつけた画像を縦軸にリーピートさせるものがあります。今回は このCSSStickyFooterを少々改造して全体を包むコンテナを含んだワイヤーフレームに対応させてみました。
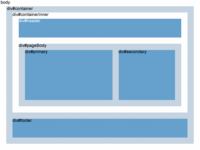
ワイヤーフレームの構造は、ヘッダー(header)、メインのコンテンツ(primary)、サイドバー(secondary)、フッター(footer)となっています。その他にラップするdivとしてprimaryとsecondaryをラップするpageBody、headerとpageBodyをラップするcontainerInner、全てをラップするcontainerとなっています。
CSSStickyのCSSは以下のようになっています。
html, body, #wrap {height: 100%;}
body > #wrap {height: auto; min-height: 100%;}
#main {padding-bottom: 150px;} /* must be same height as the footer */
#footer {position: relative;
margin-top: -150px; /* negative value of footer height */
height: 150px;
clear:both;}
/* clearfix */
.clearfix:after {content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;}
.clearfix {display: inline-block;}
/* Hides from IE-mac \*/
* html .clearfix { height: 1%;}
.clearfix {display: block;}
/* End hide from IE-mac */
この中で#wrapに該当するのが#containerInner、#mainに該当するのが#pageBodyになるのでそれぞれの名前を書き換えました。また、全体をラップする#containerが含まれているので、body > #wrapの部分を#container > #containerInnerに書き換えます。
#pageBodyと#footerの部分に色をつけてあります。#pageBodyに#footerのheight分のpadding-bottomを指定していますが、この部分を#footerは突き抜けます。コンテンツ部分である#primary、#secondaryには影響しませんが、#pageBodyはつっかえ棒的な役割のみにして背景画像などは指定しない方がよさそうです。
全CSSコード ※CSSStickyの部分と構造の部分を分けています
* { margin: 0; padding: 0; }
body {
background-color: #000;
color: #666;
}
div#containerInner {
width: 950px;
margin: 0 auto;
background-color: #fff;
}
div#header {
margin: 0 20px 1em;
border-bottom: 1px solid #666;
}
div#pageBody { background-color: #eee; }
div#primary {
display: inline; /* ltr win ie6 */
float: left;
width: 630px;
margin-left: 20px;
}
div#secondary {
width: 259px;
margin-left: 650px;
margin-right: 20px;
padding-left: 20px;
border-left: 1px solid #666;
}
div#footer {
margin-right: auto;
margin-left: auto;
width: 950px;
background-color: #9cf;
}
/*
Sticky Footer Solution
by Steve Hatcher
http://stever.ca
http://www.cssstickyfooter.com
*/
html,body,div#containerInner,div#container { height: 100%; }
div#container > div#containerInner { height: auto; min-height: 100%; }
div#pageBody { padding-bottom: 150px; } /* must be same height as the footer */
div#footer {
position: relative;
clear: both;
height: 150px;
margin-top: -150px; /* negative value of footer height */
}
.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix { display: inline-block; }
/* Hides from IE-mac \*/
* html .clearfix { height: 1%;}
.clearfix { display: block; }
/* End hide from IE-mac */