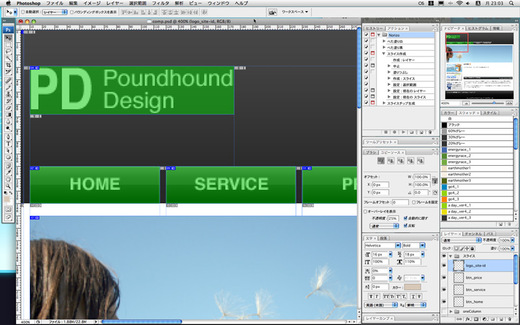
Photoshopでのスライス作成

わが制作チームのデザイナーLovwar君が中々ナイスなテクニックを開発してブログに掲載していました。あまりにもナイスで自分向けにカスタマイズして自分用アクションを作成してみました(パクリ)。

Lovwar君のアクションは選択範囲を指定してアクションを実行するタイプですが、私のは最初にアクションを実行して途中で中止を入れるタイプです。
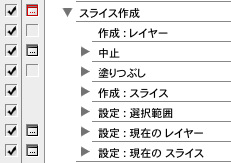
ステップは左の通りでレイヤー名とスライス名を入力するために途中でダイアログを出します。まず最初にレイヤー名を入れるのですが、入れたあとにレイヤー名をコピーし、スライス名入力の時にペーストしてレイヤー名=スライス名にします。

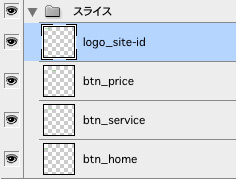
このアクションでスライス作成を繰り返します。最後(最初でも可能)ですがスライスフォルダを作ってまとめてしまいます。例えば左の図のような感じです。これでレイヤーを見ればどのスライスかが一目瞭然になります。
けれどもやはりLovwar君のエントリーにあるように、ボタンパーツなんかはスマートオブジェクト化してしまってから[レイヤー]→[レイヤーに基づく新規スライス]を実行した方が遥かに便利だとは思います。
よろしければアクションファイルをどうぞ。
