Dremweaverテンプレートでbodyのクラスをトリガーにしてカラムを切り替える
Dreamweaverテンプレート式と言うエントリーにも書きましたが、ドリのテンプレートで属性を編集可能にすると言う機能があります。今回はbodyにclassを与え、それをトリガーにして1カラム、2カラムを切り替える方法をエントリーします。
まず最初に1カラム用、2カラム用のcssを予め用意しておきます。
/* CSS */
.oneColumn div#primary { /* 1カラム用 */
width: 100%;
background: #eee;
}
.twoColumn div#primary { /* 2カラム用 */
width: 590px;
float: right;
}
.twoColumn div#secondary { /* 2カラム用 */
width: 190px;
float: left;
}
HTML側のカラム周りの記述はこんな感じにしておきます
<div id="primary">
<div class="section">
<h2>見出し2</h2>
<p>本文</p>
</div>
</div>
<div id="secondary">
<p>2カラム表示の場合表示</p>
</div>
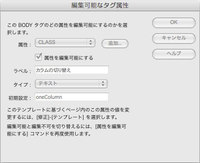
bodyタグの属性を編集可能にするにはbodyタグを選択し、[修正]→[テンプレート]→[属性を編集可能にする]を選択。ダイアログで属性の横にある追加ボタンをクリックし、classと入力、ラベルにはカラムの切り替えと入力、初期設定は今回はoneColumnにしておきます。するとbodyタグ、headタグ内に以下のようなDreamweaverテンプレートタグが挿入されます。
<head>
<!-- TemplateParam name="カラムの切り替え" type="text" value="oneColumn" -->
</head>
<body class="@@(_document['カラムの切り替え'])@@">
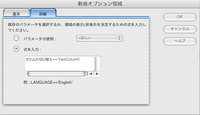
次に2カラム用に用意したdiv#secondary部を選択し、[挿入]→[テンプレートオブジェクト]→[オプション領域]を選びます。右タブの詳細をクリックし、式を入力のラジオボタンを選択し、カラムの切り替え==`twoColumn`と入力しOKをクリックします。
するとこのテンプレートから新規作成したHTMLドキュメントのテンプレートプロパティ内にカラムの切り替えと言う項目が出来るので、2カラムの場合はtwoColumnと入力するとdiv#secondaryの項目がHTML上に表示されるようになります。oneColumnと入力すればdiv#secondaryの項目が非表示になります。
このようにオプション領域で式を入力すればある属性をトリガーにして表示・非表示を切り替えれるようになります。今回は○○だったらと言う式にしましたが、○○では無い場合に表示と言うような式の場合、!='○○'と言う式にしてあげれば良い訳です。