iTunesの曲名表示ウィンドウっぽいCSS
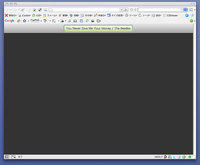
iTunesの曲名が表示されるウィンドウライクなデザインをdivとp、spanタグでマークアップしてデザインしてみました。(X)HTMLコードは以下のようなシンプルなものです。
<div id="window">
<p><span>You Never Give Me Your Money / The Beatles</span></p>
</div>
CSS側はこんな感じです。
div#window {
height: 46px;
background: url(../img/bg01) repeat-x left top;
}
div#window p {
margin-top: 5px;
margin-left: 300px;
background: url(../img/left.gif) no-repeat;
line-height: 36px;
float: left;
display: inline; /* for win ie6 bugfix */
}
div#window p span {
margin-left: 12px;
padding-right: 12px;
background: url(../img/right.gif) no-repeat right top;
line-height: 36px;
float: left;
}
仕組みはpタグには左のウィンドウ画像、spanタグに右のウィンドウ画像を背景に表示させています。pとspanのline-heightにウィンドウ画像の高さを指定して上下のセンタリングをします。pにfloat:leftを指定し、spanにもfloat:leftを指定しspanでくるんだ文字をpに追従させる形にします。さらにspanに左のウィンドウ画像分の幅をpadding-rightに指定します。
floatを使ってるためセンタリングが出来ないのでpタグの左マージンで位置は調整します。